InDesign InDesign programında bir tabloyu 2 şekilde oluşturabilirsiniz: onu programın kendisinde oluşturun veya Word ya da LibreOffice'den aktarın. Daha sonra tablo güzelce tasarlanabilir ve metne yerleştirilebilir.

Talimatlar
Aşama 1
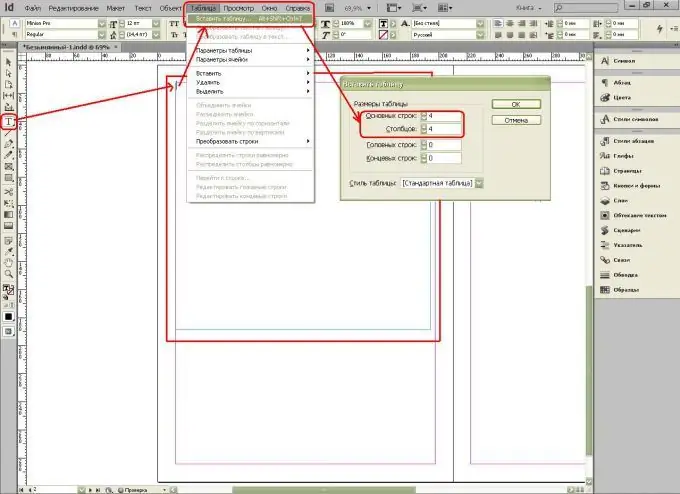
InDesign'da sıfırdan bir tablo oluşturalım. Bunu yapmak için Metin aracını seçin, çerçeveyi uzatın (metin kenarlıkları) ve imleci konumlandırın. Ardından menüden Tablo-Tablo Ekle komutunu seçin, satır ve sütun sayısını seçin.

Adım 2
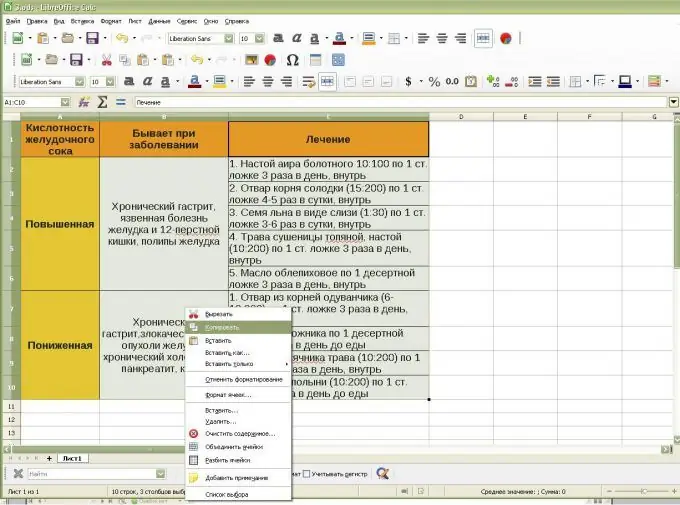
Şimdi ikinci seçeneği deneyelim - LibreOffice'den InDesign'a bir tablo ekle - bunun için seçip kopyalıyoruz.

Aşama 3
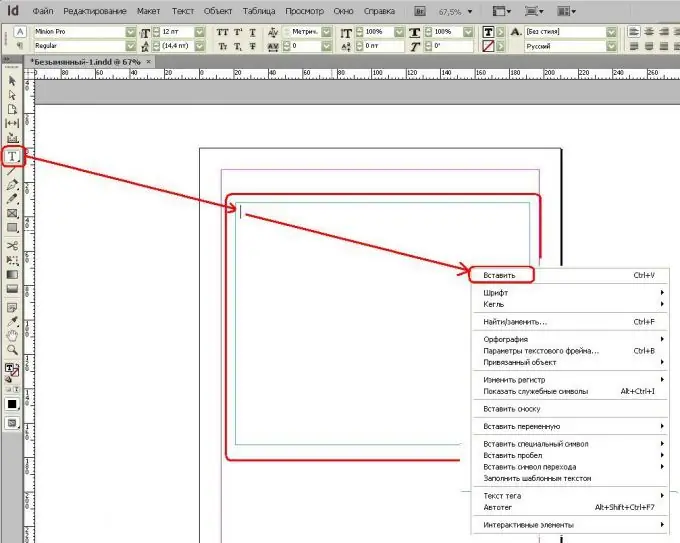
InDesign'da Metin aracını seçin, ardından çerçeveyi uzatın (metin sınırları) ve imleci içine yerleştirin. Ardından sağ tıklayın (sağ fare tuşu) ve Yapıştır komutunu seçin.

4. Adım
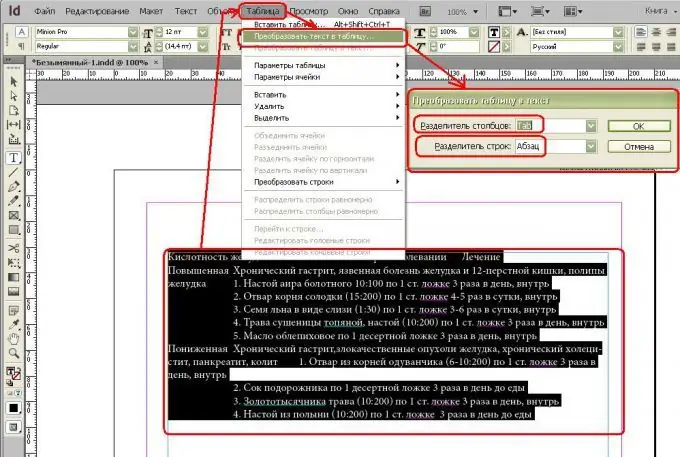
Metni seçin ve Tablo menüsünden seçin - Metni Tabloya Dönüştür. Bu durumda, Sütun ayırıcı: Sekme ve Satır ayırıcı: Paragraf'ı seçmelisiniz.

Adım 5
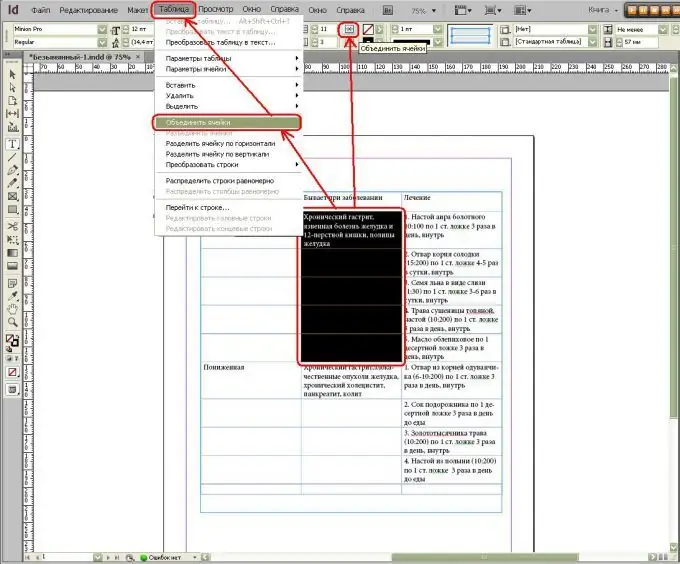
Şimdi tablonun tasarımına geçelim - önce hücreleri birleştireceğiz.

6. Adım
Sonra gereksiz satırları kaldıracağız.

7. Adım
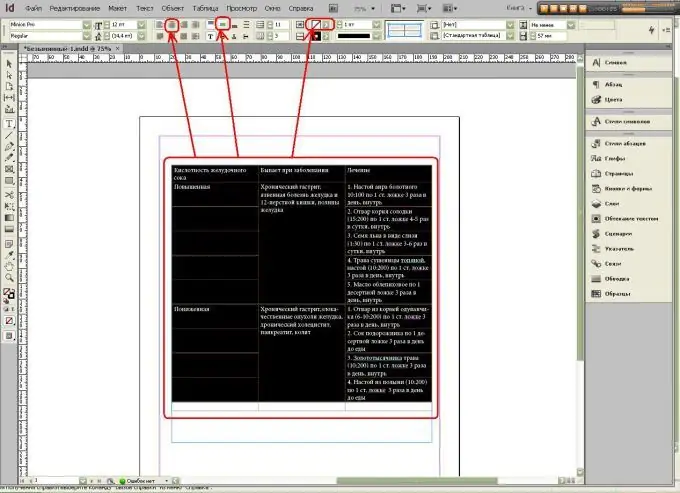
Metin ayarlarına gidelim: metni ortada (1), ardından - ortada (2) hizalayın ve hücreleri renkle doldurmaya gidin (3).

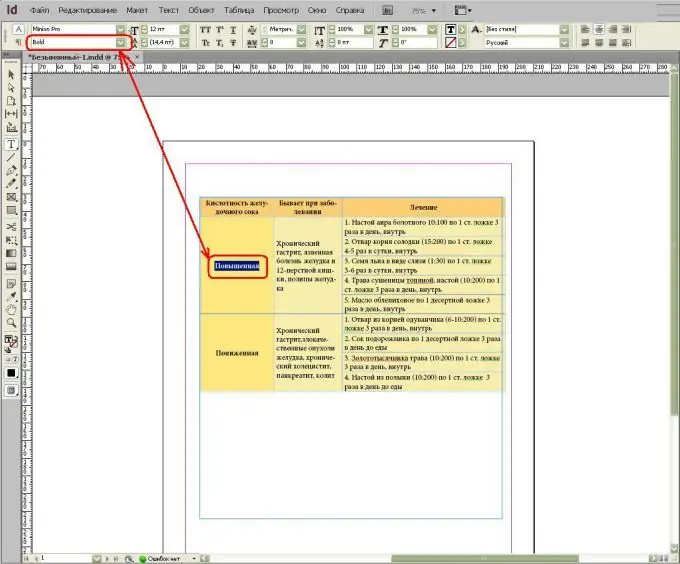
8. Adım
Şimdi başlığı kalın yazalım. Sol üst köşede bir yazı tipi seçim menüsü var - bizim için MinionPro ve hemen altında yazı tipi ayarlarını seçiyoruz - kalınlık ve stil: kalın rengi seçin - Kalın. Bu arada, italik yazı tipi İtalik ve normal yazı tipi Normal'dir.

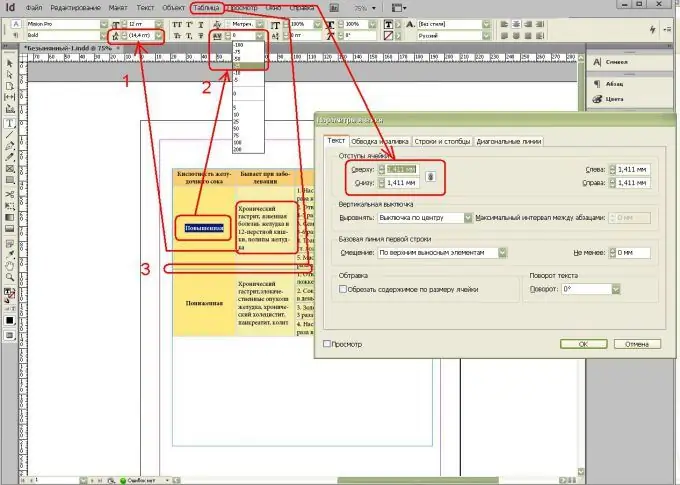
9. Adım
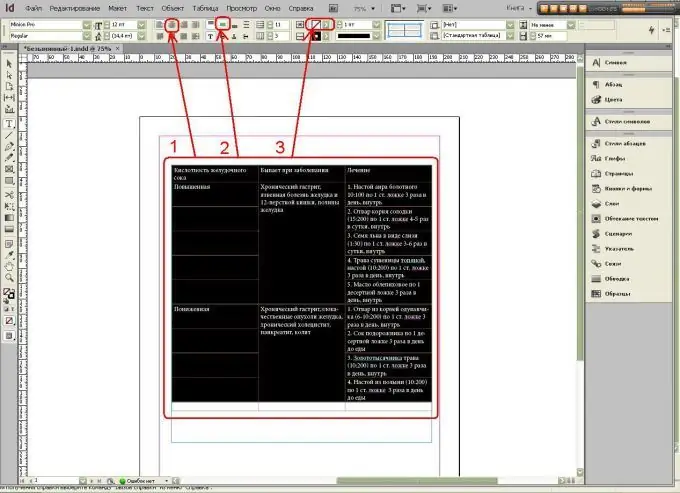
Şimdi özellikle mizanpaj sütunlu ise tablonun sayfaya sığıp sığmayacağını belirleyen ayarlara geçelim:
1 - metin satırları arasındaki mesafe;
2 - harfler arasındaki mesafe;
3 - tablonun satırları arasındaki mesafe.

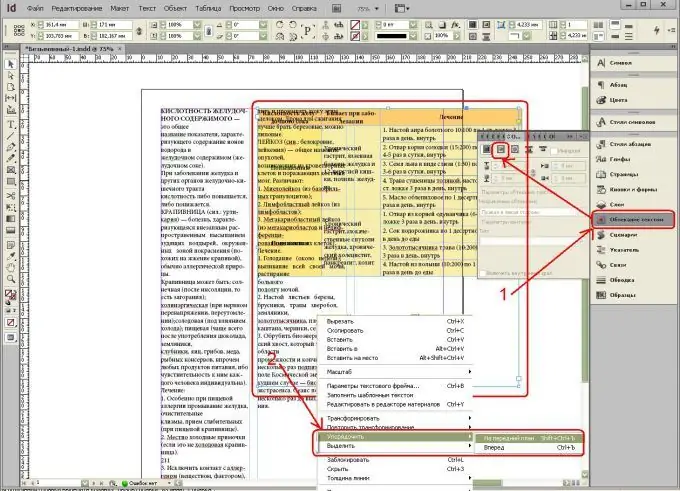
Adım 10
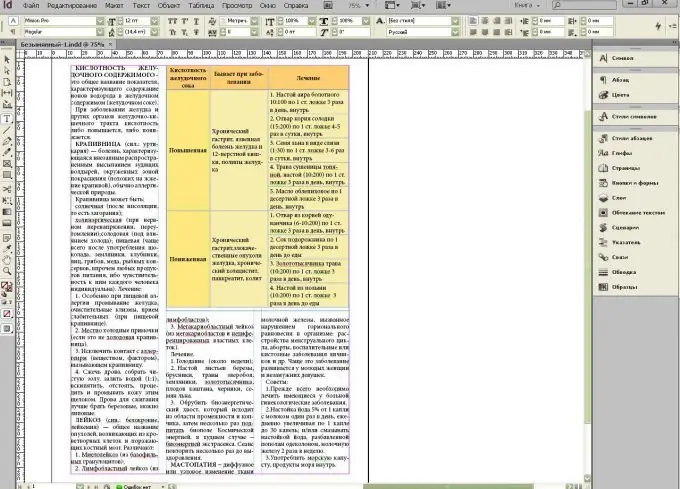
Şimdi, metin üst üste bindiğinde, tablo kaybolabilir, kaybolabilir ve görüntülenmeyebilir veya metinle birleşmeyebilir, bu nedenle 2 seçenekten birini seçeceğiz:
1 - kaydırmayı ayarlayın (Bunu yapmak için, görev çubuğundaki Metin kaydırma sekmesine gidin (Windows menüsü aracılığıyla çağrılır - Metin kaydırma) veya
2 - metne göre konumu (sıralamayı) ayarlayın: sağ tıklayın (sağ fare tuşu) - Düzenle - Arkaya gönder.

11. Adım
Tablonun metinde güzel görünmesi için bir girinti ekleyin - genellikle üstte ve altta 4 mm yeterlidir. Bunu yapmak için, görev çubuğundaki Metin Sarma (Windows menüsü - Metin Sarma aracılığıyla çağrılır) sekmesine gidin.






